About This File



Note - This is a not a pack of pre-built wheel images
These are two apps that will allow you to easily build animated wheel images (.apng format) for all your tables, either as rotating plain, neon text (as seen in preview images above) or convert existing images to spinning spheres with options to bulk build all your existing tables or single file build for any tables you add later. No more searching for a wheel for the latest table release - just build your own!.
The apps do not overwrite your existing wheel images. New images are created in a separate ('Made') folder where you can view them before deciding if you want to use them (at which stage you can backup existing wheel images if you wish and then copy the new wheel images across)
Prerequisites
- The apps are 64bit only. They will not run on a 32bit OS (sorry!). They also needs .Net 4.5 to run.
- You should only use the images produced by this app PinballX with version 4.84 and later.
Install
No installer as such, just download the file and extract the contents to a folder somewhere and then run TextToSpinball.exe or ImageToSpinball.exe
Using the Applications
Hopefully the app is straightforward, but just in case;
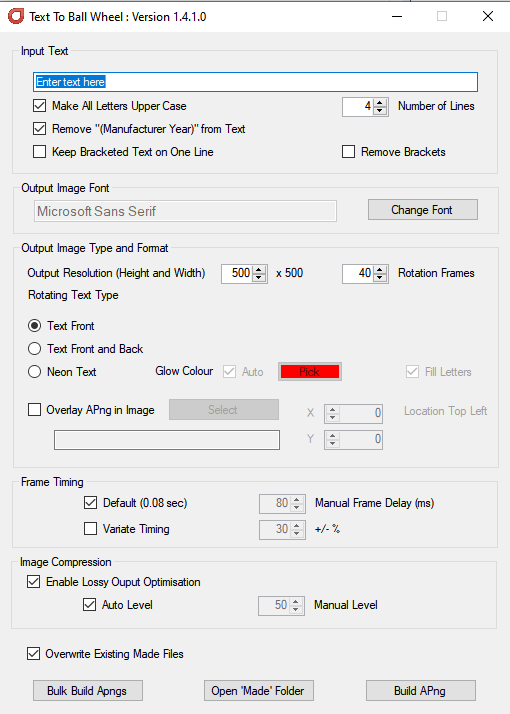
Text To Spinball

Input Text Area
Set the text to be converted to a spinning ball if building a single animation, with some options for formatting. Format options are used for both bulk and single animations.
Output Image Font
Select a font to use. You can have different fonts for different systems if you wish (or if you have time specific fonts for individual tables). I tend to go for 'chunky' fonts like compacta, or a small caps font like mech effects 2.
Output Image Type and Format
Set the resolution required and number of frames for animations. To produce a static single frame png image set Rotation Frames to 1. Larger resolutions may not necessarily look better (because of the animation and short time each frame is shown), but will increase file sizes (as will increasing the frame count). Then set the animation type required plain text front, front and back or neon.
For neon you can also set to use a colour or leave it as Auto which will pick a colour based on the text being animated (rainbow colours as the PinballX wheel is rotated), and from v1.1 also choose if you want to 'fill' the letters with dark transparency (useful if not being used with underlays in PinballX)
Overlay APng in Image - use this option to overlay the animation on top of an existing static image file. The static image will then be the background for the completed apng (the static image can be larger than the animation size and can be placed at x,y co-ordinates)
Frame Timing
Speed up or slowdown the animation as you wish. The variate timing option will offer a degree of randomness (0-50%) if you want to vary the speed of wheel image animations (variation is by animation not frame to frame, so that the wheels will 'spin' in PinballX at slightly different speeds).
Image Compression
Compress output images using pingo compression. Use the default auto option unless you need more compression to lower file sizes or less compression because artefacts are seen in output images. If using manual compression note that 1 is maximum compression, 100 is minimum.
Overwrite Existing Files - If unchecked then existing files (in the 'Made') will not be overwritten and will save processing time in bulk mode if no output options are changed and you are just creating wheels for new tables.
Bulk Build Apngs - Select either a text file or a PinballX database xml file to process. If database xml is chosen wheel images will be created using text of the Table Description filed and named as the Table Name field, for txt files the text and file name will be the same single line from the file. Using xml as source allows you to copy the processed wheels to your databases' Wheel Images folder with no need to import individually (backup existing wheel image first!).
Use Esc key to stop processing if needed.
Open Made Folder - Opens the output folder.
Build APng - Single animation build using text for as entered in in Input Text area.
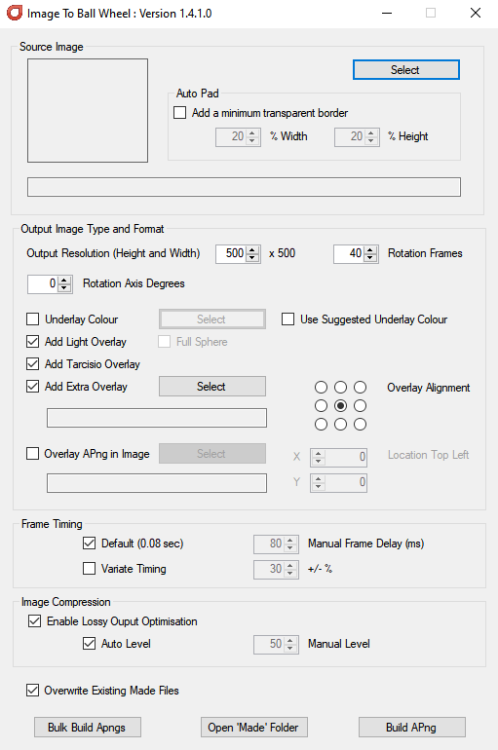
Image To Spinball
This application is mainly intended for use converting logo type images to spinning animations.
A lot of the options are very similar to Text To Spinball.
Exceptions are;
Source Image
Select an image to convert.
For images with transparent backgrounds you can also select to 'auto pad' the image ensuring a transparent margin is present around the image (to help prevent warping around the top and bottom of the source image in the ball image, and wrapping the start and end of the image together as it rotates without having a gap. For images with solid backgrounds best results can be achieved be ensuring a tileable background is used (to prevent a visible seam during rotation) and by using a square canvas.
Output Image Type and Format
Underlay Colour - Select a solid colour for use as a background colour in the output ball.
Use Suggested Underlay Colour - Intended for bulk build of apngs where a complementary RYB underlay colour is auto selected based on the dominant colours in the source image
Rotation Axis - Control the angle of rotation for output images
Add Light Overlay - Adds light/shadow highlights to sphere image produced. Full Sphere - Applies the light/shadow to transparent areas as well.
Add Tarcisio Overlay - Adds Tarcisio style overlay around the sphere images. Thanks to Rajo Joey for the template used.
Add Extra Overlay - You can select this to add an image as an extra overlay (top level) on the output image. Options allow for placement of the overlay location on the output image. Full control of the overlay location can be done by manually adjusting the overlay image using a canvas size of 1000*1000, the placement and sizing of the overlay will then be respected relative to the output resolution from that.
Bulk Build Apngs - Select image files rather than from database or text files.
Example outputs
Source Image

With 250*250 resolution set
Tarcisio 
Non Tarcisio 
General Usage Tips
- Some files are used by both applications - don't run ImageToSpinball and TextToSpinball at the same time!
- Only use the wheel images produced by this app with PinballX 4.84 or later
- Refine / test your settings using single image output before running a bulk build.
- When bulk processing the app is likely to use 100% CPU so best to just let it run when you're not trying to do something else. Depending on CPU you can expect to process one or two wheels a minute.
- Different output types produce different file sizes, neon images are the largest. Different fonts also produce different file sizes. You may need to tweak combinations of output resolution, frame count and compression settings to a find file size range that suits your font and output type.
- Configuration options are saved on exit and restored on next use so any new wheels you make will match the style of ones you made last time.
- If you want to preview any of the 'Made' files before adding them to PinballX then right click to 'open with' and choose any modern browser like Edge or Chrome, or use MNGer
- Although intended for use as wheel images you can use apng files for other media areas in PinballX (Topper etc), and with the release of PinballX Database Manager 21.04.08.0 you can also convert them to mp4 format during the import (which will reduce file sizes) if being used in other media areas. The images will likely look stretched into an egg shape though if your defined screen area is not square.
- Sample PinballX Underlay and Overlay images for use with these wheel images are provided in the support thread.
- If the apngs produced by these apps do not play back correctly in GameEx apps then try building them with the compression option turned off (and then try alternate compression methods e.g. https://tinypng.com/).
Any Issues
Please attach the Log_TextToSpinBall.txt and Config_TextToSpinBall.ini files or Log_ImageToSpinBall.txt and Config_ImageToSpinBall.ini from the apps folder with a description of any issue.
Other Notes
The application uses PixelMap, Magick.Net, ColorPicker, apngasm and Pingo libraries, my thanks to their authors. Please visit their sites and support their work!
Feel free to distribute any wheels made with the app as you wish, please don't distribute the app itself - for support reasons just include a link to this page instead, thanks.
What's New in Version 1.4.1 See changelog
Released
- Minimum animation size now 50x50
- Names of files selected now show the end of the file path (so filename is visible in long paths)
- Invalid file selections will highlight in red (e.g. if deleted since app last used)
- Output filename will now prefix the file name of the underlay when 'overlay apng in image' option is selected